Web Design vs Web Development: What's the Difference?
Blogs | Web Design
Written By: Nyah Mallen
Blogs | Web Design
Written By: Nyah Mallen
Introduction
If you’re a business owner planning to build or upgrade your website, you’ve like come across the terms web design and web development.
At first glance, they might seem interchangeable — and while they do overlap in some areas, they actually involve very different responsibilities, tools, and skill sets. Each plays a unique role in creating a successful website.
Understanding the difference between the two is essential, especially when you’re investing valuable time and money into your online presence.
This article will guide you through the key differences between web design vs web development, how the two roles complement each other, and how to make informed decisions when hiring web professionals.

What is Web Design?
Web design generally focuses on the look and feel of a website rather than its underlying functionality. At its core, it covers all the visual elements — such as layout, colour scheme, typography, and graphics — that shape the overall appearance of your site. In some cases, it may also involve input on content, though this is less common. Typically, a web designer will produce a visual mockup or prototype of your site, rather than a fully functional website.
That said, web design isn’t just about aesthetics. It’s also about user experience. A good designer creates a layout that not only reflects your brand but also makes it easy for visitors to navigate your site and engage with your content.
Key aspects of web design include:
- User Interface (UI) – The layout, buttons, menus, and other interactive elements.
- User Experience (UX) – How intuitive, smooth, and enjoyable the site is to use.
- Branding – Consistent use of colours, fonts, and imagery that reflect your business identity.
- Responsive Design – Ensuring the site looks good across mobile, tablet, and desktop devices.
What is Web Development?
Web development, on the other hand, focuses on how a website functions. Web developers bring the designs created by web designers to life by writing code and building the structure behind the scenes — and then maintaining it over time.
Their work often includes recommending or implementing changes to improve website performance, especially when it comes to user-facing features and functionality. Developers also test and debug the site to ensure everything runs smoothly before lunch. In many cases, they’re also responsible for implement security measures to protect the site.
Key areas of web development include:
- Front-End Development – Involves the parts of the website that users see and interact with.
- Back-End Development – Manages the behind the scenes systems like databases, servers, and application logic.
- Full-Stack Development – Combines both front-end and back-end development skills to handle the entire website build.

Core Skills and Tools of a Web Designer
Web Designer Skills
To bring your brand vision to life online, web designers typically posses a blend of creative and technical abilities. Here are some of the most common skills they might have:
- A deep understanding of graphic design and typography
- Familiarity with wireframing and prototyping
- Good comprehension of user journey mapping
- Thorough knowledge of UI/UX principles
- Proficient understanding of colour theory and branding consistency
- Basic HTML/CSS knowledge
- A good grip on responsive and mobile-first design
- A keen eye for detail and visual balance
- Confidence with design software (Figma, Photoshop, Illustrator, InDesign, etc.)
- Core understanding of best accessibility practices
Outside of these practical skills, web designers are also likely to possess good people and business skills, like communication, flexibility, and time management.
Common Web Design Tools
As for tools, web designers rely on a suite of modern tools to create, prototype, and refine your website’s look and feel. Some of the most common include:
- Figma – A collaborative design tool ideal for wireframing and prototyping.
- Adobe XD – Great for designing UI and testing user flows.
- Sketch – A vector-based tool popular for interface design (Mac only).
- Canva – A beginner-friendly tool for creating visual assets and marketing materials.
- InVision – Used for prototyping and gathering client feedback.
- Photoshop & Illustrator – For editing images and creating custom graphics.
These tools allow designers to present ideas clearly and ensure your website looks professional and brand-consistent across all devices.
In some cases, web designers may use visual website builders like WordPress or Squarespace, which allow them to create websites without writing code. However, these platforms can be limiting compared to what web developers can achieve, as designers are often restricted to pre-built, drag-and-drop elements.
Choosing the Right Design Approach for your Business
While web designers and their tools can be incredibly powerful, it’s important to choose someone who aligns with your specific goals. For a simple brochure-style website, a designer working with tools like Canva or Figma may be perfectly sufficient. However, if you’re aiming for a more interactive or visually rich experience, platforms like Adobe XD or Sketch provide greater creative flexibility.
Ultimately, the most important factor is finding a designer who understands your business and can turn your vision into an intuitive, engaging, and on-brand digital experience.

Core Skills and Tools of a Web Developer
Web Developer Skills
Developers are problem-solvers and coders who turn visual designs into functional websites. Depending on the type of developer (front-end, back-end, or full-stack), skills may vary — but common ones include:
- Proficiency in HTML, CSS, and Javascript
- Variable knowledge of back-end languages (Python, Ruby)
- Confidence with database management (MySQL, MongoDB)
- A solid understanding of version control (Git, GitHub)
- Proficiency with website hosting and server configuration
- Knowledge of APIs and third-party integrations
- Comfortability with CMS platforms (WordPress, Shopify)
- Deep understanding of performance optimisation
- Awareness of cross-browser compatibility
- Basic understanding of security best practices
Common Web Developer Tools
To build functional, scalable, and secure websites, developers use a range of tools. Here are some essentials:
- Visual Studio Code – A popular code editor with extensions for multiple programming languages.
- Git & GitHub – For version control and collaboration on code.
- WordPress – A widely used content management system for building websites without coding from scratch.
- Bootstrap – A CSS framework for responsive web design.
- React, Angular, Vue – JavaScript frameworks for building interactive front-end experiences.
- Node.js – A server-side runtime environment for building scalable web apps.
- MySQL/MongoDB – For database management.
- Chrome DevTools – Built into browsers for debugging and performance testing.
- Postman – For testing APIs and backend integrations.
These tools allow developers to code more efficiently, test more thoroughly, and deploy websites that function reliably for your customers.
Matching Tools to Project Complexity
Not every website needs complex frameworks or custom code. For a simple site that showcases your services, a developer using WordPress or a “no-code” solution may be ideal. But for advanced features — like online booking, eCommerce, or custom integrations — a developer skilled in React, Node.js, or API tools will be better suited.
The key is to find a developer who can align the technical build with your business goals. Whether it’s speed, scalability, or security, their tools should support a site that grows with your business.

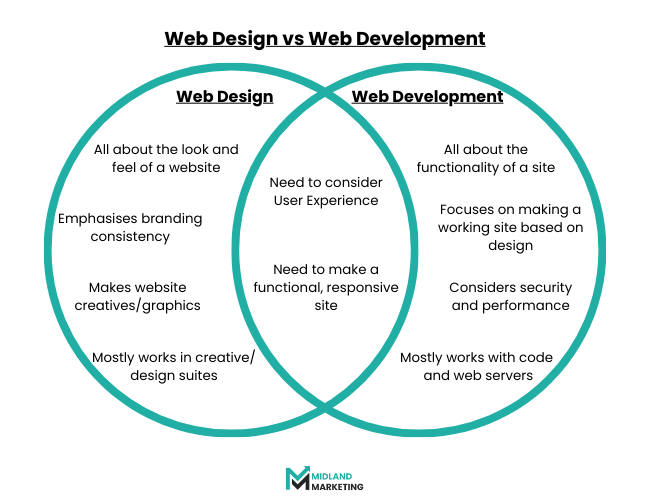
Web Design vs Web Development: The Key Differences
While web design and web development are closely connected, they serve distinct roles in creating a successful website.
Web design focuses on visual layout and user experience — how a site looks, feels, and guides visitors. Designers use tools like Figma, Photoshop, and Canva to create layouts, pick colour schemes, and ensure brand consistency. Their strengths lie in creativity, branding, UI, and UX design, aiming to create a site that’s visually engaging and easy to navigate.
Web development, in contrast, handles the structure and functionality. Developers use coding languages like HTML, CSS, and JavaScript, along with content management systems, to turn designs into fully functional websites. Their skills are rooted in logic, programming, and problem-solving to ensure everything runs smoothly.
Both roles are essential — design attracts users, while development ensures a seamless, reliable experience.
Common Misconceptions
There are a few myths about web designers and developers worth busting:
- “A designer can just build the site too”. – Not necessarily. While some designers have basic coding skills, most focus on visuals.
- “A developer will make it look good”. – Developers ensure it works, but aesthetics typically fall outside their remit.
- “I only need one person to do it all”. – Possible with a full-stack designer/developer, but rare. It’s often more effective to have specialists.
The key takeaway? Know what your website needs and hire accordingly.

When Should You Hire a Designer, Developer, or Both?
Depending on your project, you might need a web designer, a developer, or a full-service team.
Hire a Web Designer if:
- You’re refreshing your brand or rethinking your visual identity.
- You need a custom look that aligns with your business goals.
- Your current site is hard to navigate or looks outdated.
Hire a Web Developer if:
- You’re adding new features (like a booking system or payment gateway).
- You need better site speed or improved mobile performance.
- You’re migrating to a new platform (like WordPress or Shopify).
Hire both (or a web agency) if:
- You’re starting a new site from scratch.
- You want a seamless balance of form and function.
- You’re launching an eCommerce platform or a business-critical website.
Final Thoughts
To recap, web design is all about how your website looks and feels, while web development focuses on how your website functions behind the scenes. Both are essential for creating a professional, high-performing site that attracts visitors and keeps them engaged.
As a business owner, you don’t need to be an expert in either — but having a clear understanding of the difference can help you communicate more effectively with your team or service provider, set realistic expectations, and get greater value from your investment.
At Midland Marketing, we specialise in helping small businesses build websites that blend striking design with smooth, reliable performance. Whether you’re launching a new site or giving an old one a refresh, we’ll help you find the right solution to meet your goals.
Get in touch today for a free consultation or website audit — and let’s build something great together.


Written by - Nyah Mallen
Meet Nyah – A Digital Marketer Who Lives and Breathes SEO!
With a Bachelor’s in Digital Marketing, Nyah brings a ton of expertise across different sectors, helping businesses grow online. She’s all about SEO, making sure content gets seen by the right people.
Outside of work, she’s a proud cat person and a big fan of Dungeons & Dragons—whether she’s strategising campaigns or epic quests, she’s always got a plan!
Want some more?
Latest Insights & News

Revolutionising Marketing: The Rise of Situational Content Strategies
Situational content strategies involve tailoring content to specific moments, contexts, or audience behaviours. By aligning content with real-time trends, seasonal needs, and user intent, brands can increase relevance, improve engagement, and strengthen SEO performance.

Smart Ways to Identify and Fill Content Gaps Fast: A Complete Strategy Guide
Content gaps refer to missing information, unanswered questions, or underserved topics in your existing content. Identifying these gaps helps you create targeted, high-value pages that improve search visibility, satisfy user intent, and outperform competitors.

Reciprocal Links in SEO: Do They Still Boost Rankings or Risk Penalties?
For the keyword “reciprocal links SEO,” focus on explaining how reciprocal linking works today. Reciprocal links are not harmful by default, but Google can flag excessive or manipulative link exchanges. To stay safe, only exchange links when they are contextually relevant, natural, and valuable to users.
