How to Create A Neurodiverse Friendly Website
Blogs | Web Design
Written By: Olivia Clifford
Blogs | Web Design
Written By: Olivia Clifford
Creating a Neurodiverse-Friendly Website: Why It Matters & How to Do It
Everyone needs to use the internet, and it should be accessible for everybody to navigate, learn and engage with comfortably. For neurodiverse people, such as those with autism, ADHD, dyslexia or sensory needs, many websites can feel overwhelming, confusing, or borderline unusable.
Creating a neurodiverse friendly website isn’t just about ticking a box for accessibility, it’s about creating a better experience for all users. Implementing thoughtful design choices and carefully picking your fonts, colours and imagery can improve readability, navigation and usability for everyone.
In this guide, we’ll cover the key ways you can optimise your website for neurodiverse users, to ensure your content is clear, your layout is easy to navigate, and your design supports different ways of information processing.

1. Keep the Design Clean & Simple
A cluttered website can be overwhelming for neurodivergent users, making it difficult to focus and navigate. A clean, structured layout helps reduce cognitive load, making it easier for visitors to absorb information and take action.
Best Practices for a Simple, Neurodiverse-Friendly Design:
- Use a clear layout – stick to a predictable structure with well spaced sections.
- Avoid visual overload – too many images, buttons or pop-ups can be distracting and make the website difficult to use.
- Break up text – spice up your text for different reading styles. Use short paragraphs, bullet points and clear headings to help with readability.
- Whitespace is your friend – ensure you’ve got enough space between paragraphs to break up the text to improve readability and focus.
- Use consistent design elements – keep fonts, colours and buttons uniform across pages to give a feeling of familiarity.
A clean, simple website isn’t just beneficial for neurodivergent users—it improves usability for everyone, leading to higher engagement and lower bounce rates.
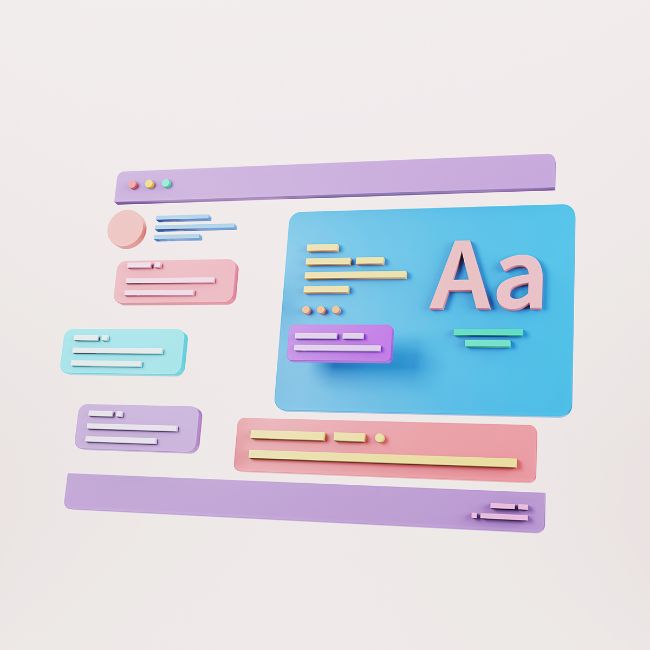
2. Use Readable Fonts & High Contrast
Text that is difficult to read can make a website frustrating, especially for users with dyslexia, visual processing disorders, or ADHD. Using clear, high-contrast typography helps ensure your content is accessible to all.
Best Practices for Readability:
- Choose Sans Serif fonts – Fonts like Arial, Poppins, or Open Sans are easier to read than calligraphy or decorative fonts.
- Use a good size – we recommend using a minimum of size 16px font, and a line spacing of 1.5x for best readability.
Best Practices for Contrast:
- Ensure a strong text to background contrast – light text on a dark background, or dark text on a light background works best.
- Avoid low contrast colours – light on light can be difficult to read!

3. Make Navigation Easy & Predictable
For neurodivergent users, a confusing or inconsistent navigation system can create frustration and overwhelm. Keeping navigation clear, structured, and predictable helps users find what they need with ease.
Best Practices for Neurodiverse-Friendly Navigation:
- Use clear, descriptive labels – Avoid vague terms like “More” or “Click Here.” Instead, use specific, action-based wording (e.g., “View Services” or “Shop Posters”).
- Stick to a consistent menu structure – Keep the main navigation in the same place on every page.
- Limit the number of menu items – Too many choices can lead to decision fatigue; aim for 5–7 core options.
- Include a search bar – Helps users quickly find what they need without scanning the entire site.
- Use breadcrumbs for easy backtracking – A simple “Home > Blog > Article Title” structure reduces confusion.
- Make clickable elements obvious – Ensure buttons and links stand out visually and have enough space to click easily.
A website with easy, intuitive navigation ensures users—especially those with ADHD, autism, or processing challenges—can engage with your content without frustration.
4. Support Different Learning & Processing Styles
Neurodivergent individuals absorb and process information in different ways. Some prefer visual content, while others engage better with audio, text, or interactive elements. A website that offers multiple ways to consume information makes content more accessible and engaging for all users.
Best Practices for Inclusive Content Formats:
- Use a mix of text, images, and video – Some users understand concepts better through visuals or audio rather than long blocks of text.
- Provide transcripts and captions – Videos and podcasts should include subtitles and written transcripts to support users with auditory processing differences.
- Include alt text for images – Ensures users with dyslexia or visual impairments can access the content via screen readers.
- Summarise key points – Bullet points or short summaries at the top of articles help users scan content quickly.

5. Limit Sensory Overload
Many neurodivergent users, especially those with autism, ADHD, and sensory processing differences, can feel overwhelmed by busy designs, autoplaying media, or excessive animations. A website that minimises distractions and gives users control over their experience is far more inclusive.
Best Practices for a Low-Stress, Neurodiverse-Friendly Website:
- Avoid autoplaying videos, sounds, or pop-ups – Unexpected motion or noise can be disruptive and overstimulating.
- Minimise flashing elements – Fast-moving banners, blinking ads, or strobe effects can be overwhelming and even trigger migraines or seizures.
- Use a calming colour palette – Soft, muted colours are easier on the eyes than highly saturated or clashing colours.
- Give users control – Allow them to pause, skip, or turn off animations, transitions, or background music.
- Use clear, spaced-out layouts – Clutter-free pages with defined sections help users focus on the content.
Reducing sensory overload makes your website more welcoming, less stressful, and easier to navigate for neurodivergent users—improving their overall experience and engagement.
6. Offer Accessibility & Focus Features
Neurodivergent users often benefit from tools that help them control their browsing experience and maintain focus. By incorporating built-in accessibility features, you can make your website more inclusive and easier to use.
Best Practices for Accessibility & Focus:
- Enable dark mode & customisable themes – Some users find dark mode or adjustable contrast reduces eye strain.
- Use clear, high-contrast buttons – Ensure buttons and CTAs are easy to identify without relying solely on colour (e.g., use underlined links instead of just colour changes).
- Use skip links – Add a “Skip to Main Content” button so screen reader users can bypass repetitive navigation elements.
By giving users more control over how they interact with your site, you create a space that supports diverse needs and enhances accessibility—leading to better engagement and usability for all visitors.

7. Test, Get Feedback & Final Thoughts
No design is complete without understanding how it performs in the real world. Once you’ve implemented these neurodiverse-friendly features, it’s essential to test your website with neurodivergent users and refine the design based on their feedback.
Testing & Feedback Strategies:
- Conduct Usability Testing – Invite neurodivergent users to navigate your website and share their experiences.
- Leverage Accessibility Tools – Use WCAG guidelines, contrast checkers, and screen reader tests to ensure your site meets accessibility standards.
- Iterate Based on Feedback – Be prepared to make changes—continuous refinement based on user feedback is key to an inclusive design.
By testing with real users and iterating based on their insights, you not only improve the experience for neurodivergent individuals but also create a more accessible and user-friendly website for everyone. A neurodiverse-friendly website is a win-win—enhancing usability, engagement, and satisfaction across your audience.
Want some more?
Latest Insights & News

Revolutionising Marketing: The Rise of Situational Content Strategies
Situational content strategies involve tailoring content to specific moments, contexts, or audience behaviours. By aligning content with real-time trends, seasonal needs, and user intent, brands can increase relevance, improve engagement, and strengthen SEO performance.

Smart Ways to Identify and Fill Content Gaps Fast: A Complete Strategy Guide
Content gaps refer to missing information, unanswered questions, or underserved topics in your existing content. Identifying these gaps helps you create targeted, high-value pages that improve search visibility, satisfy user intent, and outperform competitors.

Reciprocal Links in SEO: Do They Still Boost Rankings or Risk Penalties?
For the keyword “reciprocal links SEO,” focus on explaining how reciprocal linking works today. Reciprocal links are not harmful by default, but Google can flag excessive or manipulative link exchanges. To stay safe, only exchange links when they are contextually relevant, natural, and valuable to users.




